January 25, 2008 7:09 PM
There are some sites that I visit every day. A custom HTML file on my
hard disk has all the links. But one day, I thought, "Where's the drop
shadow?" and Sitecards was born. Sitecards is a transparent AIR
application that lays out all my favorite sites like cards (with drop
shadow) on the desktop.
So how easy was it to go from "Where's my drop shadow?" to a working AIR application that not only shows the sites but supports drag and drop re-ordering and CRUD (create, read, update and delete) support for URL information to the local DB? Well, it was pretty easy, except for certain bits.
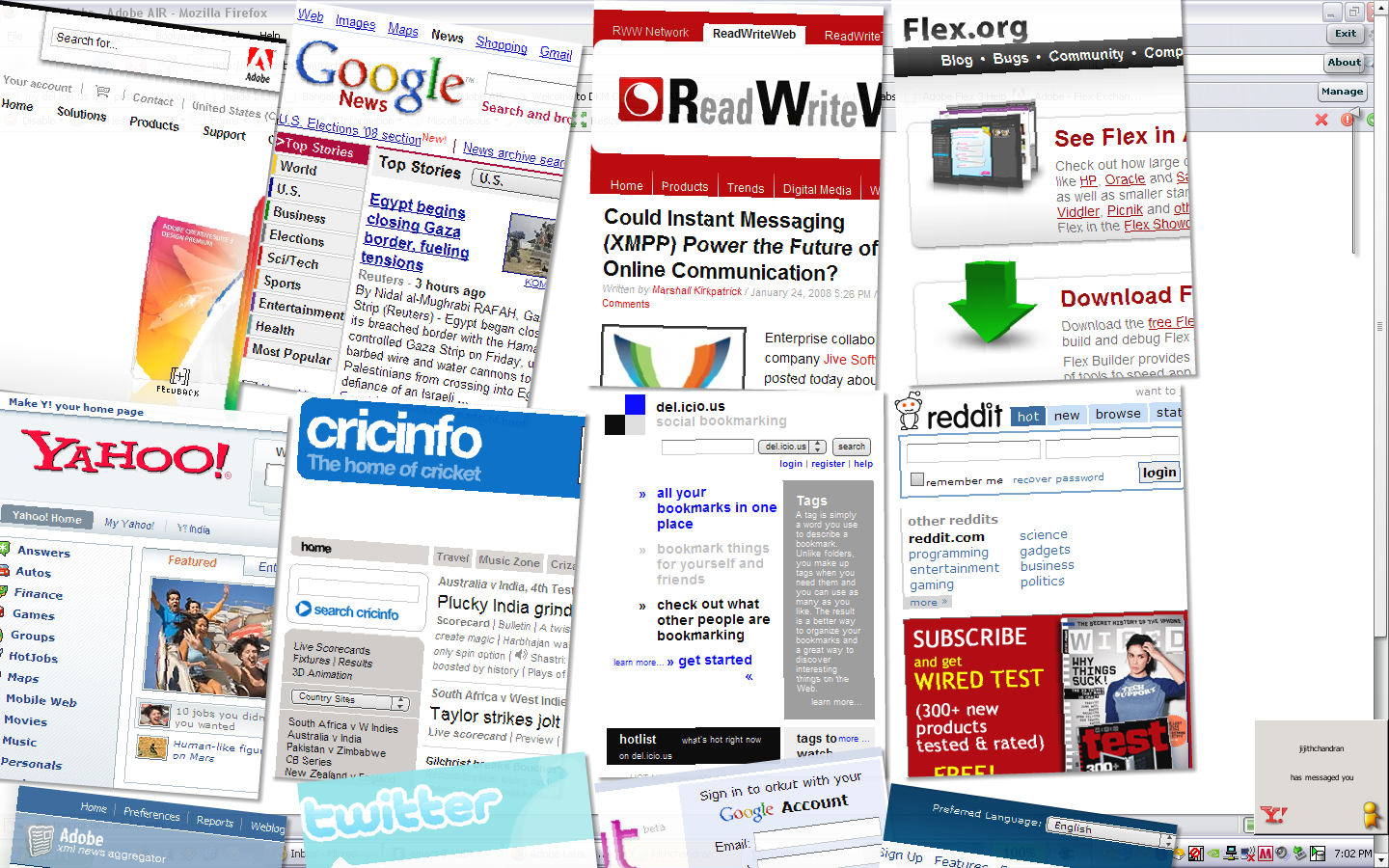
Sitecards
AIR application that lets you view your favorite websites as cards on your desktop.
Features:
- Websites with drop shadow. :)
- Drag and drop re-ordering of cards. Order is remembered.
- Easily add, modify and remove favorite URLs.
- Click on a card and you get your favorite website rendered fullscreen without any chrome.
- Slider on the right lets you scale all the cards.
- Sprinkled with lots of animation that is bound to make your head go dizzy!
- Consumes memory and CPU like a demon!
Warning: Will contain bugs. When you do encounter them, let me know and they might get squashed.
Sitecards for AIR Beta 3 - Download
Screenshot:

Coding most of it was pretty easy. If I had attempted such a project in Visual C++ or GTK+, I would be far from finishing this project. It was solely due to the rapid development speed that I was able to try out many animation effects and choose the most dizzying ones.
If you run the application, you will notice that it comes pre-loaded with 12 URLs or DB entries. Currently, I'm populating the SQL database from actionscript when the application is run for the first time. But I could have packaged the database along with the AIR file and moved the database file to the application storage directory when it is run for the first time.
Nobody likes to code in everything that a browser does. With AIR, you don't have to. You get most of the functionality in the box. Of course, there is a price to pay. See the problems with HTMLLoader section.
Sitecards keeps track of the order of the cards in it's database. You can drag a card and drop it on top of the other and they will swap places. Again, this sort of functionality without AIR would have taken way more time.
Problems with HTMLLoader in AIR
One main problem I encountered while developing this application was
the fact that HTMLLoader does not expose any error cases. These
are my woes about HTMLLoader:
- If you give an invalid URL, there's no way to find out the problem directly using HTMLLoader because it does not dispatch any IOError or SecurityError events.
- It may or may not fire a Event.COMPLETE depending upon the page.
- If you pass a wrong URL to it while it is on a certain page, it will not move to a blank page. Rather, it will pretend that nothing happened.
The hack that I had to resort to was pretty ugly:
When the URL is updated from the UI, I first navigate to
about:blank. Once that is done, I go to the new URL. Then a timer
checks the HTMLLoader's DOM (if there is one) after some time to
check if the domWindow.document.URL is still at about:blank. In the
meantime, if the htmlDOMInitialize event fires, I stop the timer
and assume everything is rosy. Otherwise when the timer fires, I load
a URLLoader to figure out if anything went wrong and update the
htmlText property of the HTMLLoader with an error message.
This was one ugly hack as I'm sure you would agree. Anybody who's
going to write a browser in AIR is going to scream about
HTMLLoader.
Apart from this, the entire development experience was fun.