October 7, 2009 12:45 PM
In the second beta of Adobe Flash Builder 4, there is this gem of a
feature that helps developers get started without writing a single
line of code. Flash Builder 4 can take a ColdFusion data source
as input and output server & client side code to read/modify the
database. Simply point to your ColdFusion server, choose a data
source and Flash Builder 4 will : Introspect it, generate server side
code (CFC) to access the selected table, and also, create a Service in
Flash Builder whose CRUD methods you can drag and drop on to Flex
components.
The Table and You
You know how it goes. There's you, the developer. And there's this
database table you need to access. You add it to ColdFusion as a data
source. The possibility of cfquery and SQL is in the air. If you have
worked with ColdFusion, you are probably wondering how many times you
have done this before and which existing CFC of yours to copy-paste
the cfquery bit from. If you are new, sample CFCs and Google beckon
you mockingly.
Now imagine how much faster you would be, if you were able to simply choose the data source and Flash Builder 4 will perform almost all of the heavy lifting for you.
The Easy Path
Let us do this step by step. Add a data source to ColdFusion (I'm using the members table in the cfbookclub data source) and:
0) Make sure RDS is enabled in ColdFusion. You can confirm this by
checking web.xml in ColdFusionCentaur/wwwroot/WEB-INF folder. There
will be two sections which you have to uncomment:
<!-- begin RDS --> <servlet-mapping id="coldfusion_mapping_9"> <servlet-name>RDSServlet</servlet-name> <url-pattern>/CFIDE/main/ide.cfm</url-pattern> </servlet-mapping> <!-- end RDS --> <!-- and (several lines omitted for brevity) --> <!-- begin RDS --> <servlet id="coldfusion_servlet_8789"> <servlet-name>RDSServlet</servlet-name> <display-name>RDS Servlet</display-name> <servlet-class>coldfusion.bootstrap.BootstrapServlet</servlet-class> <init-param id="InitParam_103401311065856789"> <param-name>servlet.class</param-name> <param-value>coldfusion.rds.RdsFrontEndServlet</param-value> </init-param> </servlet> <!-- end RDS -->
More information regarding enabling and disabling RDS is available in this technote. Be aware of the security implications of enabling RDS.
1) Get Adobe Flash Builder 4 Beta 2 from Adobe Labs if you haven't already.
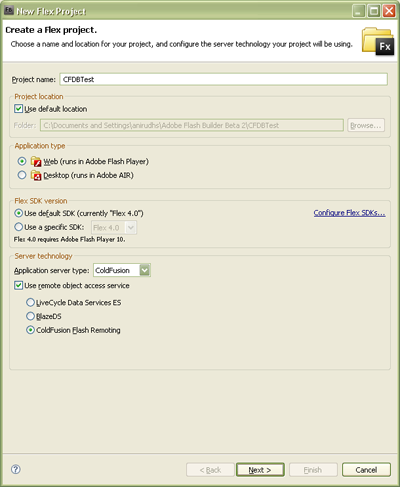
2) Create a new Flex Project, choose ColdFusion as the Application Server Type.

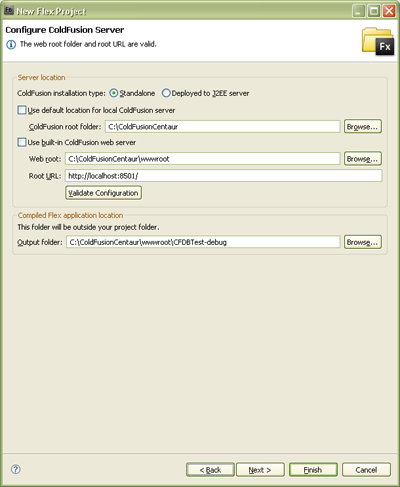
3) Click Next, choose the correct path to your ColdFusion root folder,
Web root and Root URL (the default Root URL is http://localhost:8500).
Click on Validate configuration to make sure the data you entered is
correct.

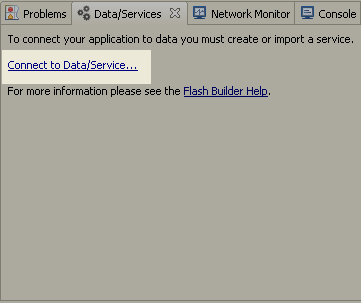
4) In the bottom part of Flash Builder, choose the Data/Services tab and click on "Connect to Data/Service".

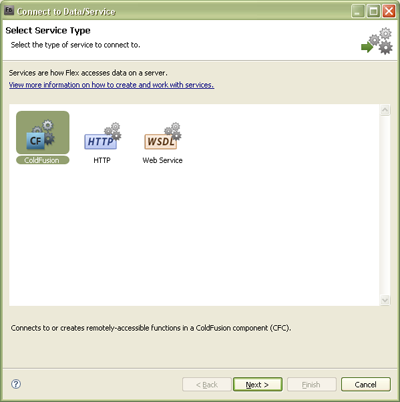
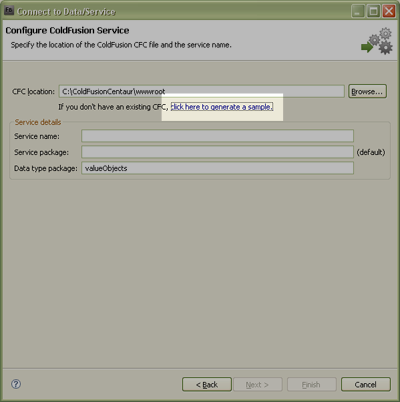
5) Pick ColdFusion, hit Next.

6) Now, click on "click here to generate a sample" to start the magic.

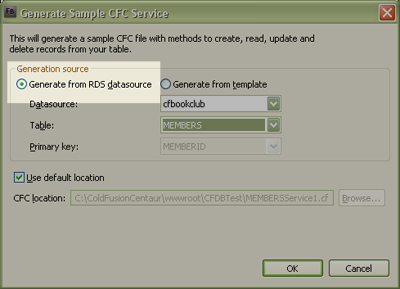
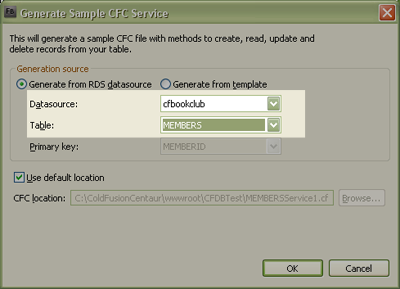
7) Choose "Generate from RDS datasource and enter your RDS username and password, hit OK.

8) All your data sources should be listed now. Pick a data source and a table (I chose cfbookclub as the data source and members as the table), hit OK.

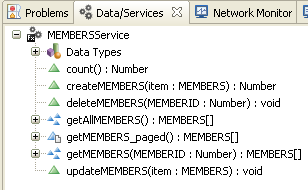
9) Now your Data/Services tab should be populated with CRUD methods to read and update the table and the generated CFC will open with the default associated editor.

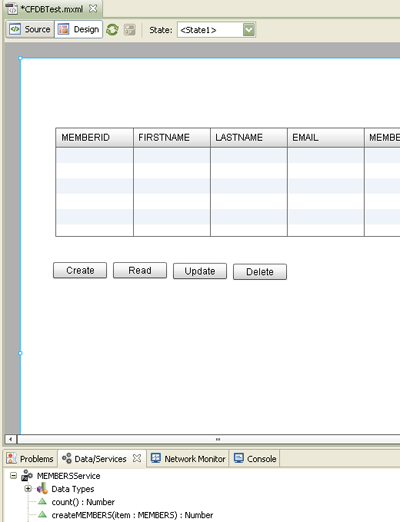
10) Switch to design view, drag and drop a DataGrid on to your application.
11) Now drag and drop an operation from the Data/Services tab such as getAllMembers() onto the DataGrid. The column names of the DataGrid should now have the same names as the field names of your table.

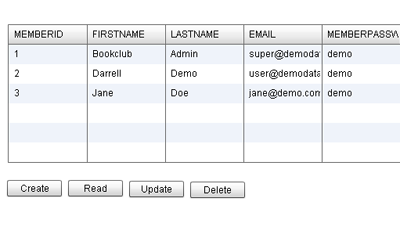
12) Run the application and the data from the table should be populated in the DataGrid.

Important Points to Note
- The generated CFC is an easy starting point and prototype for developers. Be fully aware of the functionality it exposes to end users.
- The generated service CFC will have seven methods. These operations along with Flash Builder 4 goodness enables automatic support for Data Paging and Data Management.
- Do not expose the generated CFC to end users without authentication unless you are sure about it.
- Important security information is included in the comments of the generated CFC. Read it carefully.
- Blob fields may have issues with this feature.
Generated Code
This is how the getAllMEMBERS function in the generated CFC looks like:
<cffunction name="getAllMEMBERS" output="false" access="remote" returntype="any" > <cfset var qAllItems=""> <cfquery name="qAllItems" datasource="cfbookclub"> SELECT * FROM MEMBERS </cfquery> <cfreturn qAllItems> </cffunction>
In the background, Flash Builder 4 will take care of returning objects from ColdFusion and converting that to a strongly typed AS3 object.
On the Flash Builder side, thanks to the Data-Centric development features, the service and data model are represented via the "Data/Services" tab which takes care of AS3 value object generation, service invocation and binding of result to Flex components.
More
If you want the same functionality with a PHP backend, this article will be helpful.
For more Adobe Flash Builder 4 goodness, check out the list of articles on Sujit's blog.