November 25, 2009 5:56 PM
I took a leap of faith. I tried it out. I built a black Flex 4 theme
using Flash Catalyst alone. Last week, I watched Harish build a Flex 4
theme using Catalyst. Leaning over his shoulder, I gaped on while he
effortlessly moved rectangles and ellipses around to build a dialog
window that looks fantastically close to the "Display Properties"
dialog on the Mac. I was so impressed (anyone who has watched Harish
demo Catalyst will be) that I took a leap of faith. Read on for the
details and some Catalyst tips.
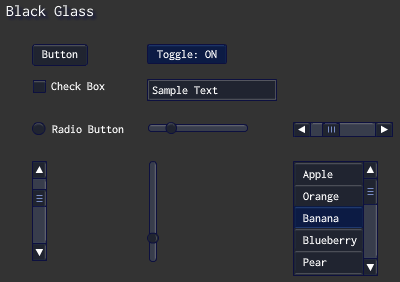
Black Glass
Click here to try it out.
You can download the code (FXP) here. This was tested with Flash Builder 4 Beta 2 using the Flex 4 Beta 2 SDK.
Design
First a disclaimer: I'm not a designer or a UI expert; feel free to bash me for my poor choice of colors. Doomed it may be, but I will build an app using this theme.
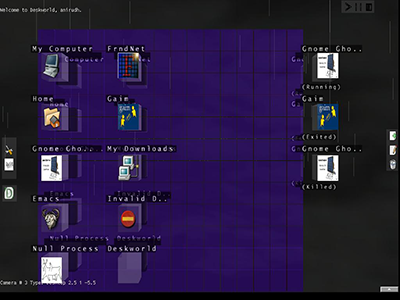
I've always wanted some Flex theme to have that blue color along with black. My fetish for the blue and black is evident in Deskworld:

I started working on the theme with only a simple concept, inspired by the highlight part of a Button skin in Flex 4:
A line with 0xcccccc color, 0.25 alpha at the top that leaves some gap
on both sides, another line below it with the same color but 0.07
alpha extending fully along the side. Similar setup below, but visible
only on mouse over. There's also two blue lines on the left and right
with 0.07 alpha. The bottom two lines turn blue on mouse down.
Flash Catalyst Tips
Amazing tool. All Flex developers should try it out to instantly see how changes to properties and styles affect components without the compile cycle in Flash Builder.
For example, a gradient stroke on an ellipse with the stop point set at around 0.36 with alpha 0 is used to draw the highlight on top of the thumb in the slider. This would have been hard to preview and tweak around with in FB's design view1.
Generated Code
There's some tweaking2 you have to do to Catalyst generated code so that the components resize properly. Basically, take note of hard-coded width or height numbers and convert them to use constraints (left, right, top, bottom). This becomes painful when you have items under a Group. So, you may want to "Ungroup" before importing the FXP in Flash Builder 4.
CSS
A practice I've found useful: Strip out the properties applied to
individual components like focusColor and skinClass into a CSS file.
This way, a person will be able to use your skins just by dropping in
your CSS file.
For example, this is a portion of the CSS file I created for Black Glass:
s|Button { focusColor: #0d103f; skinClass: ClassReference("components.Button2"); fontFamily: "Inconsolata"; }
You can choose to use my theme by simply putting in a Style tag:
<!-- apply our theme --> <fx:Style source="blackglass.css"/>
Conclusion
Try out Catalyst. Flex 4 rocks.
[1] Normally, I would have used AS3 for this.
[2] Maybe, it is a beta thing?