May 17, 2011 12:30 PM
Google Chrome bundles a version of the Flash player plug-in that it
keeps up-to-date. Firefox 4's plugin hang detector stops flash player
when it detects inactivity1. Read on to see how these challenges can
be overcome when debugging flex/flash applications with Flash Builder.
Google Chrome
- Release version of the player is bundled and that gets priority over the debug player.
Disable the bundled flash player by following the instructions at the official Chrome help forum or polygeek.com.
- Plug-in hang detector kicks in and asks if you want to stop flash player when at a breakpoint in Flash Builder.
This is how you can disable the hang monitor:
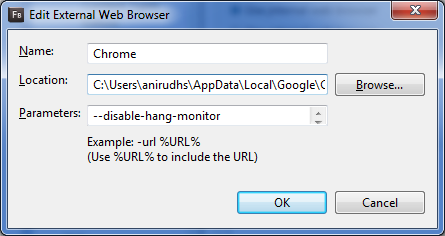
- In Flash Builder, open Window -> Preferences -> General -> Web Browser.
- Hit "New", type in Chrome, point to the location of Google
Chrome2 and add
--disable-hang-monitorin the "Parameters" field. - Set the newly created Chrome as your browser. Note that this only applies to Chrome starting up when no chrome windows are already running.

Mozilla Firefox
- Firefox 3.6.6+ stops flash player after a short duration when at a breakpoint.
Disable the Firefox hang monitor by following these steps:
- Type in about:config in the address bar and hit enter.
- Agree that you'll be careful.
- Type in dom.ipc.plugins.timeoutSecs. Change the value to -1.
- Restart Firefox.
[1] Without offering a choice to the user unlike Google Chrome.
[2] This may be harder than it sounds. On the Mac, you
cannot use the Browse button and point to the app. Instead, you
have to type in the path to the actual binary -
/Applications/Google Chrome.app/Contents/MacOS/Google Chrome. On
Windows, the location of the binary can be deduced by looking at
the properties of the Google Chrome shortcut.